Capstone Design Project
Duration:
10 weeks
My Role:
Competitive Analysis
User Study
Sketching
Lo-fi Prototype
Hi-fi Prototype
For my Capstone Project, I decided to do a case study on Skims, I focused on how might I design an easier sizing process for customers while shopping online.
Shopping online can be both convenient and inconvenient. Customers are able to shop without leaving their homes, but many times are met with garments that do not fit correctly.
Bras and undergarments are at the center of this issue. Many customers struggle with knowing their correct size for bras and undergarments which makes shopping online even more stressful
Solution
The soultion of this project is to create a process for Skims that helps customers determine their proper size and to understand how garments will look on their body type. This will give customers more confidence while shopping online, combat product returns, and leave customers with garments they can wear confidently and comfortably .
Flow 1: User customizes avatar and tries on garments from wishlist.
Flow 2: User is shopping best sellers and selects a garment to try-on avatar.
Competitive Analysis
Each brand has a major focus on bra sizing and matching their customers with the best garments within their brands. Third Love, CUUP, and MeUndies have quizzes for customers to take so they gain a better understanding of customer needs and wants.
Although the quizzes give the brands a better understanding of their customer, they can be draining and take up too much time to complete.
User Study
The user study focused on questions about participants’ experiences ordering bras and undergarments online, experiences they’ve had purchasing in the store, and being measured.
The goal for the user study was to receive 15 responses, but I surpassed that goal and received 27
Major Takeaways:
74.1% of participants have experience ordering undergarments online
Participants who order online order one or twice per year
81.5% of participants have gone through some type of measuring process.
Most participants are more confident with someone else measuring them for a bra.
Many participants feel confident in measuring themselves but worry if they are doing it correctly
81.5% of participants are comfortable sharing their measurements with brands online
Common Themes:
Victoria Secrets, Skims, Aerie, and Amazon were the most popular brands participants shop for undergarments. Many participants prefer to shop in person, so they can try on garments, feel the material/quality, feel that shopping in-store is more convenient. Although Victoria Secrets is the most popular brand to shop, it was also mentioned the most as having a poor bra measuring/sizing experience. Some participants measure themselves through trial and error to determine their size.
Ideation
ClO3D:
During ideation, I brainstormed ways to create a visual non-invasive try-on process. From an earlier project I learned that users feel body scans are too invasive and from the competitive analysis I found that the quizzes are an overall draining process for the user.
I’m certified in CLO3D, and the software offers avatar customization. I’ve never customized an avatar on CLO3D so decided to play with it to see how realistic it was.
After playing with the customizations in CLO3D I remade garments from Skims and it gave an overall realistic reputation of what the garments would look like on my body type.
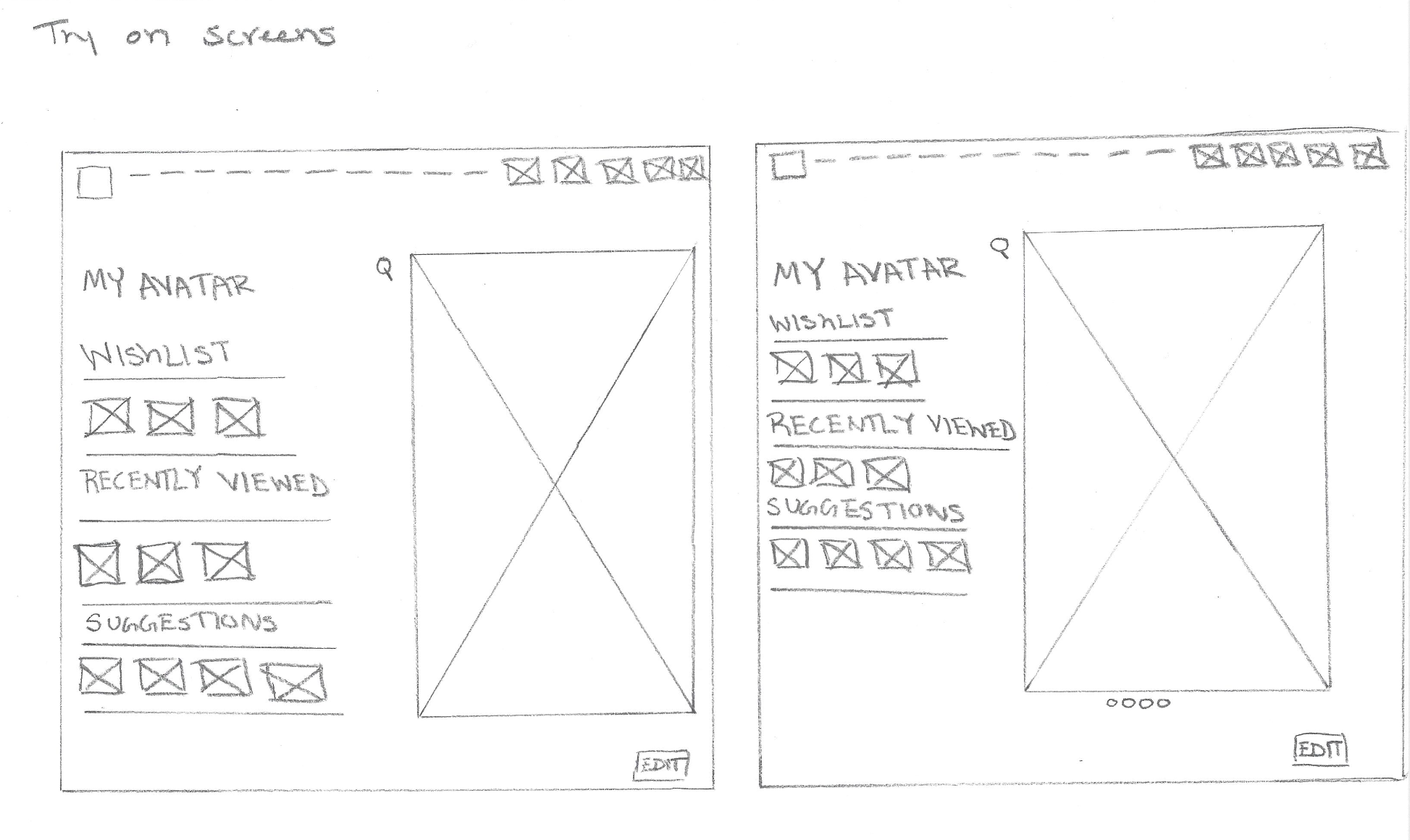
Sketches
The first row of sketches shows the flow the user would go through to create the avatar and try on garments.
The second row of sketches shows the flow of the user shopping on Skims, selecting a garment, and trying it on the avatar.
Flow 1:
Flow 2:
Lo-fi Prototype
The lo-fi prototype has updated screens based on the sketches. More details have been added regarding typography, and the user flow is easier to understand and follow.
Flow 1:
Flow 2:
Design Iterations
Lo-fi prototype
Hi-fi Prototype
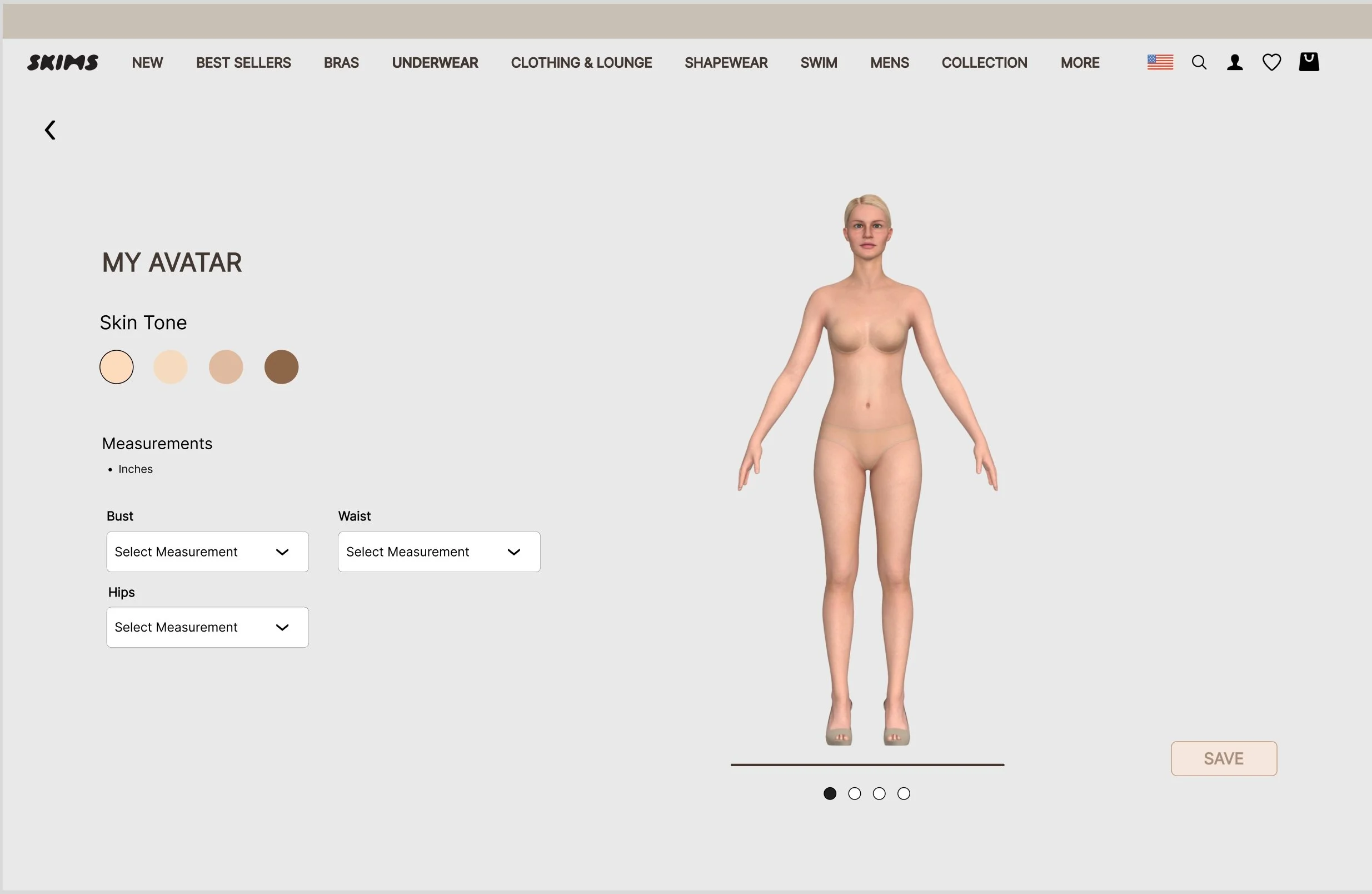
Hi-fi prototype: Final - Skim’s focuses on bust, waist, and hips measurements, so it was important to reflect that in the customization of the avatar and mimic the sizing charts they have provided.
Lo-fi prototype
Hi-fi prototype
Hi-fi prototype: Final - Once a user has created their avatar, when trying garments they will see the suggested size, but have the option to try other sizes.
Hi-fi Prototype
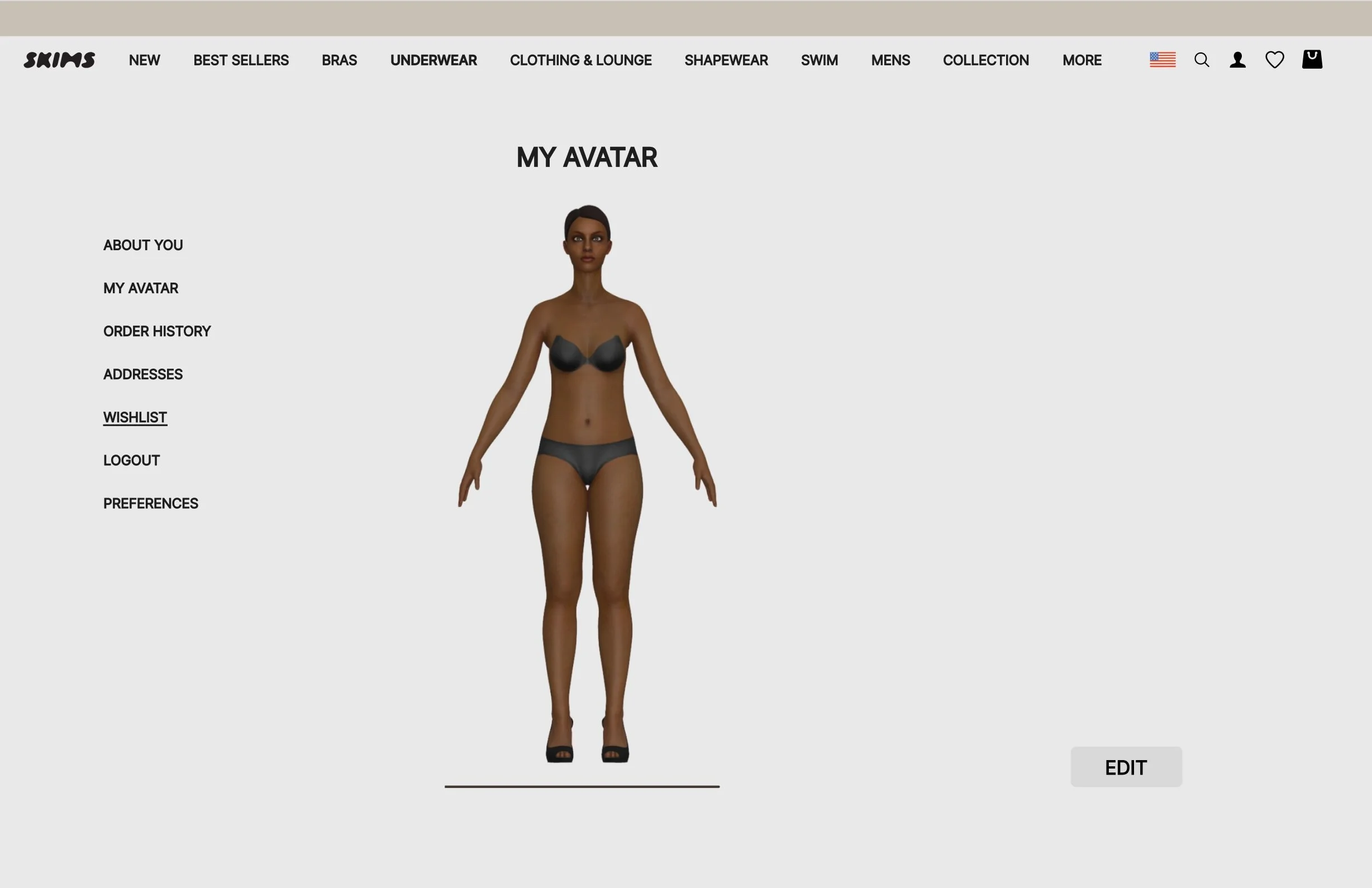
The hi-fi prototype focuses on the flow of the user customizing their avatar and trying on a garment from the wishlist. The user can view the product on the avatar to get a realistic idea of how the garment will look on their physical body. The user can also view the avatar from the front, right, left, and back to have a better understanding of how the garment fits,
The second flow of the hi-fi prototype is based on the user having a customized avatar saved in their profile, shopping bestsellers, and trying the garments on the avatar.
Flow 1:
Flow 2:
If Garment is Wrong Size:
In the event the user picks the wrong size or a size that is not flattering on their body type, they will be able to see it on the avatar visually. To the left, the Boyfriend T-shirt is too snug on the waistline and to the right, the T-shirt is too baggy
Too Small
Too Big
Changes Made to Skims Website
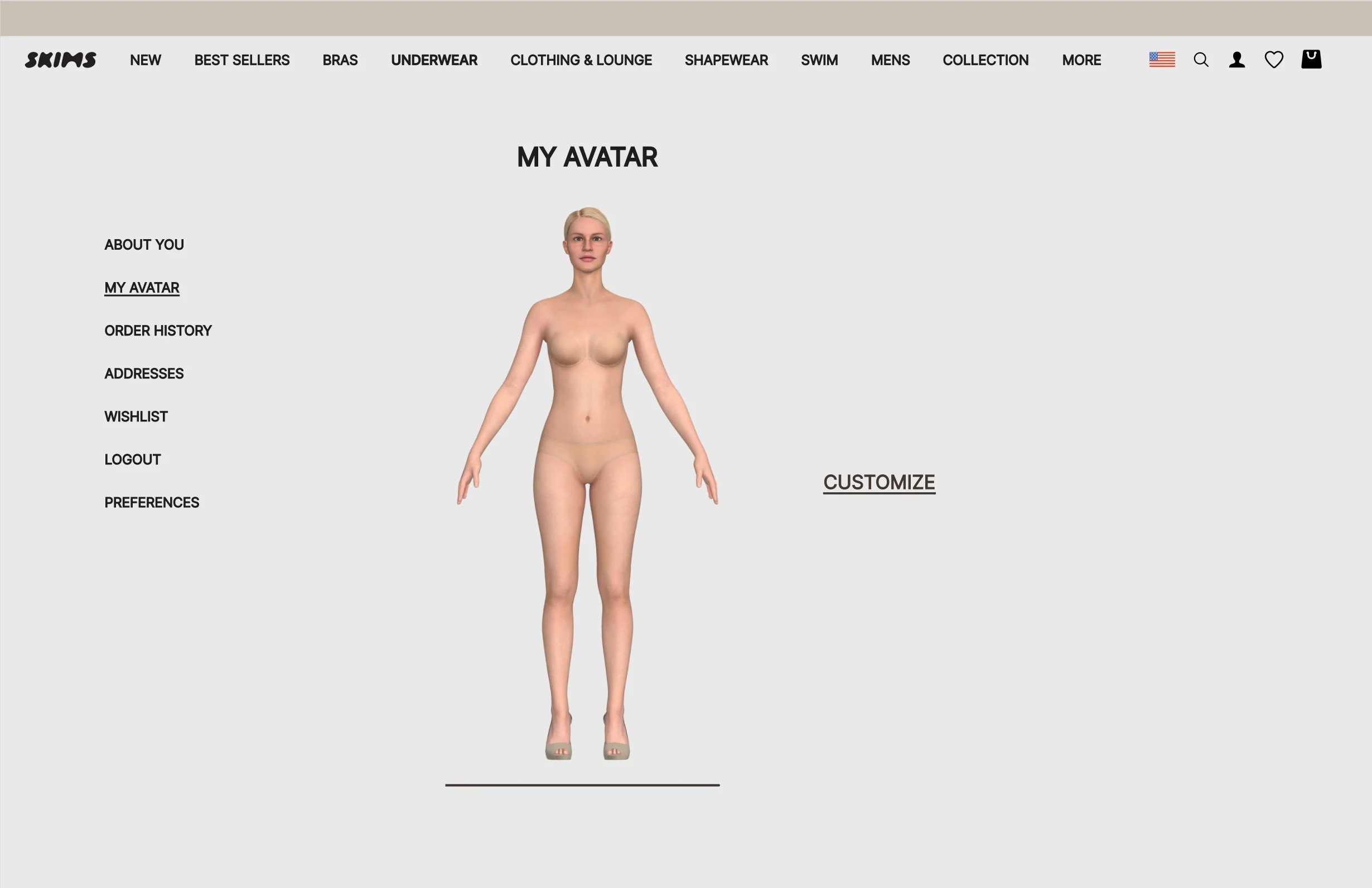
On the user profile page the “My Avatar” tab was added so the user can easily access their avatar.
Before
After
On the”Bestsellers” page there is a side tool bar for the user to input their sizing information, but since they already have their sizing in the avatar it’s no longer needed.
Before
After
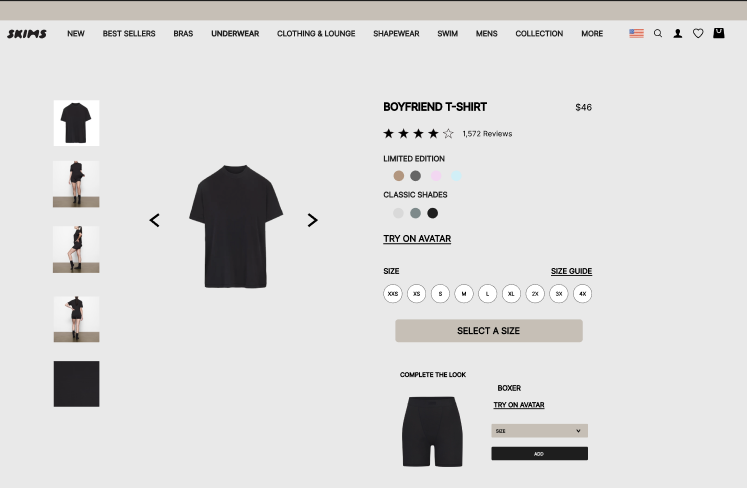
A “Try On Avatar” tab was added on the “Product View” page for the user to view a product their shopping directly on their avatar.
Before
After
Whats Next
Continue to make updates on hi-fi prototype, and collect feedback from survey participants
Research other brands that could benefit from this type of sizing process.
Experiment with using a traditional bra with traditional bra sizing on the avatar.