Prototype 1: Low Fidelity Storyboarding and Mid-Fidelity Wireframing
Team 6 - Matt Propp & Tyler Shumpert - INFO 691 - Fall 2023
Product Overview:
Our mobile restaurant website is designed to streamline the dining experience. Upon entering the restaurant, customers can effortlessly check in for their reservation or add their name to the waiting list by scanning a QR code, eliminating the need for long queues. When their table is ready, patrons receive a notification and gain access to a map guiding them to their designated table. The website comprises three main sections: "Menu," where customers can peruse and add items to their order; "Bill," for tracking their order and viewing the total cost; and "Help," which discreetly allows customers to request waiter assistance. Furthermore, customers can add more items to their order at any time through the menu tab. Once satisfied, they can proceed to check out and settle their bill through the bill tab. Post-meal, patrons also have the option to provide feedback through a review.
Storyboard:
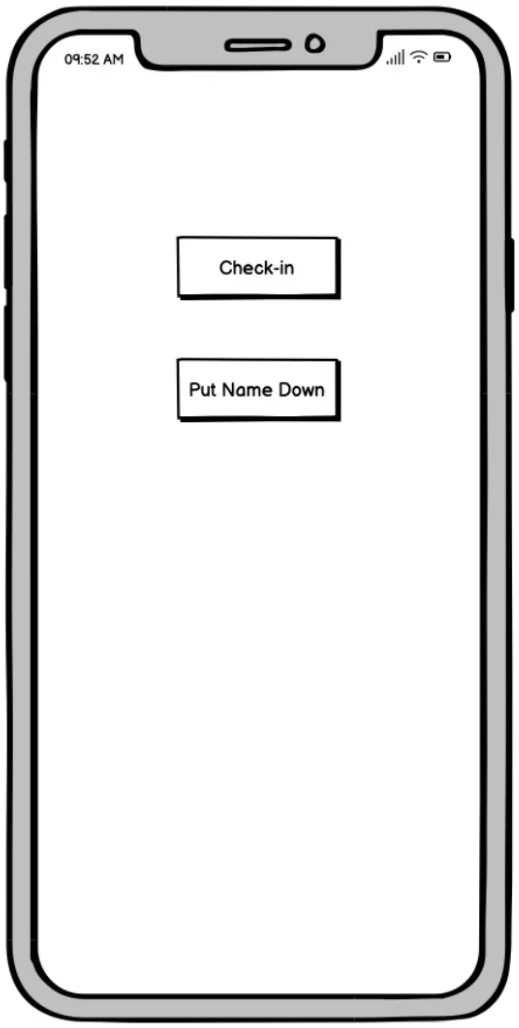
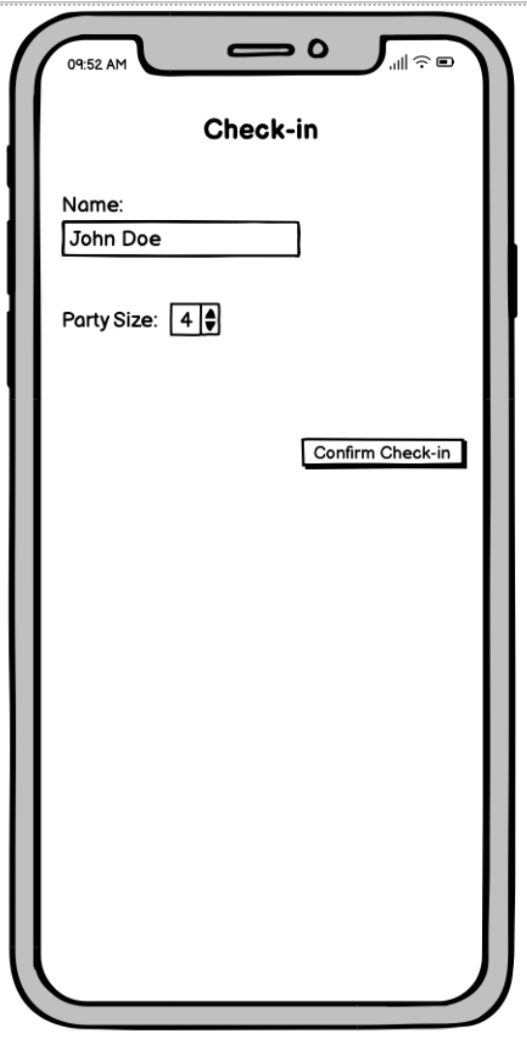
The customer enters the restaurant and scans a QR code to check in for their reservation.
The customer receives a notification indicating their table is ready.
A map is provided to guide the customer to their assigned table.
The customer selects the "Open Menu" option to browse through the menu.
The customer can view the items they've added and the total cost by navigating to the "Bill" tab.
Once the customer has made their menu selections, a button appears on the menu screen to review and confirm their order.
The customer's food is prepared and served.
If the customer encounters any issues, they can easily access the "Help" tab to notify the waiter for assistance.
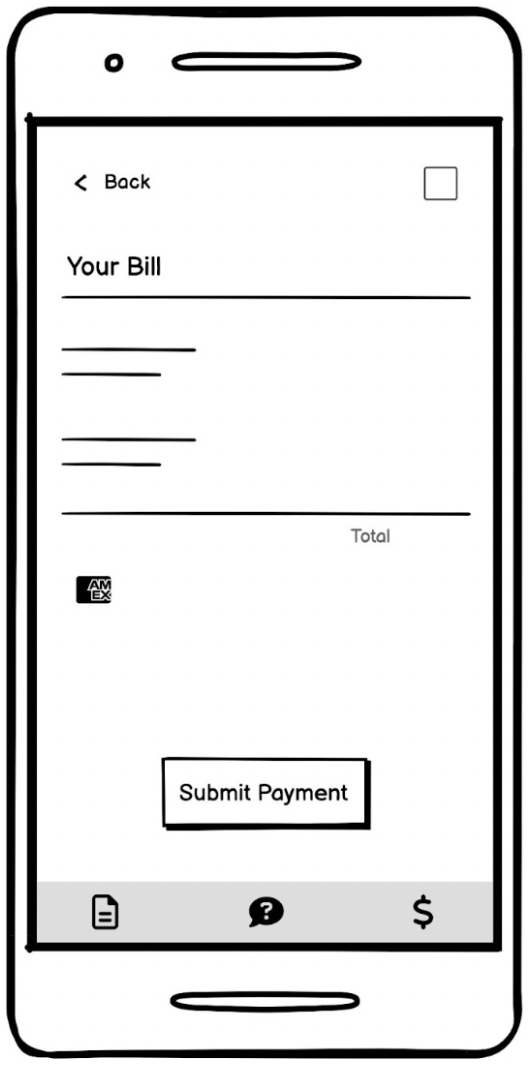
When the customer finishes their meal, they can navigate to the "Bill" tab and select "Pay Bill" when they are ready to settle their account.
After completing the payment, the customer is prompted to leave a review based on their dining experience.
Wireframes:
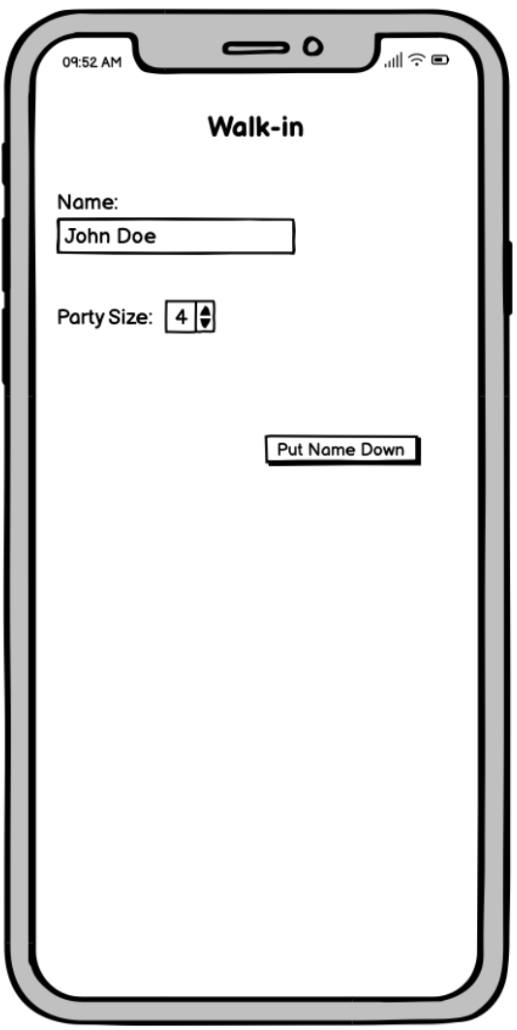
Check-in for Reservation
Ordering Meal
Design Justification:
While working on this assignment we deliberated whether the restaurant should provide tablets for customers to use or use QR codes for customers to access their application/website through their mobile phones. In the chapter, “Make the Intangible Tangible”, from Tony Fadell’s book, “Build: An Unorthodox Guide to Making Things Worth Making”, Fadell highlights the importance of avoiding the creation of new hardware if it is not critically necessary and transformative. Inspired by Fadell's insights on the development of new hardware, we decided that employing QR codes and enabling users to utilize their mobile devices would be adequate. New hardware wouldn't offer any unique or revolutionary features beyond what their existing mobile devices already provide.
Furthermore, within our design we decided to place our navigation bar at the bottom of the screen. The navigation bar consists of the menu, help, and overview of order. We felt that it was important to put these as primary destinations so customers can easily access the menu, get their waiter/waitress’s attention for assistance, and view their order as seamlessly as possible.
Lastly, we made the decision to separate the process of customers placing their orders from that of customers submitting their payments. After selecting their meals, customers can submit their orders while keeping their tabs open, allowing them to add items later during their dining experience. Payment submission can be done once customers have finished dining. This separation reduces customer stress and eliminates the need to worry about paying multiple times, especially if they decide to order additional items or take food to go.
Feedback:
Critical feedback that stuck out from asking others about our wireframes is that the customer does not get a notification back after they submit their order. It was suggested that after the customer submits their order they should receive a timeline of how long the food will take to be ready, and possibly another notification when their food is on its way to the table.
Another feedback that was given is as of now the design doesn’t implement a way to customize orders. If any revision wants to be made to an item they would need to go to the help screen to relay any dietary restrictions or ingredient substitutions. To enhance user experience and reduce the necessity for face-to-face interactions, it would be beneficial to implement a feature that allows users to make these changes while placing their orders.
References:
Fadell, Tony. (2022) Build: An Unorthodox Guide to Making Things Worth Making: Make the Intangible Tangible, Chapter 3.1