Problem
Irie Kitchen is a popular family-owned caribbean street food restaurant, located in Grand Rapids, Michigan. Irie is not only a restaurant, they also have events and connect their customers with local musicians through Irie Studios.
Irie’s customer is having a hard time staying up to date on everything Irie. Customers are able to order their food on Irie’s website, but in order to find out about events and local musicians they have to follow Irie on Instagram.
Solution
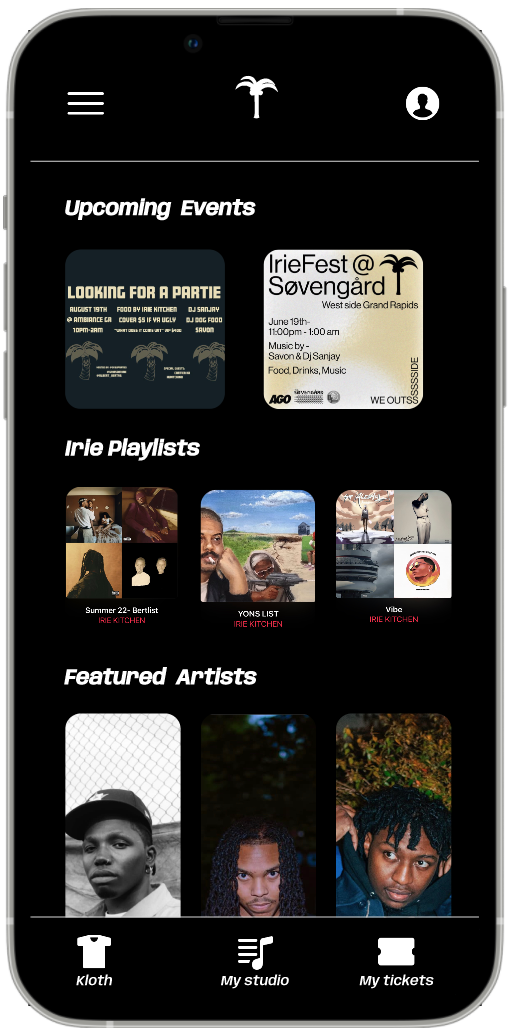
Irie Kitchen/Irie Studios app will allow customers to order food, and then view upcomping events, reserve tickets, and learn about local musicians. This app will integrate Irie Kitchen and Irie Studios, making it easier for Irie’s customers to connect with both sides of the business.
Duration:
1 month
My Role:
Personas
User Flow
Sketches
Digital Wireframes
Prototype
Personas
Kyle Allen
Age: 26
Occupation: Entreprenor
“I enjoy eating at Irie Kitchen, I wish it was easier for me to connect with them more on a social level.”
Background:
Kyle is Grand Rapids native, he loves Irie Kitchen and he orders out from the restaurant almost every weekend. Kyle is an extremely healthy individual, he works out 5 times per week and tries to keep an organic diet. He loves eating at Irie because he knows that their ingredients are organic and from local farms. Kyle stays pretty busy while running his own business and has a hard time checking social media. He missed Irie’s last event, and was disappointed he never heard about it even though he eats at the restaurant weekly.
Goals:
To keep a healthy diet.
To connect more with his city.
To make time to connect with others more and go to more Irie events
Frustrations:
Has a hard time hearing about up-coming Irie events.
Feels left out when it comes to going out and having fun with friends.
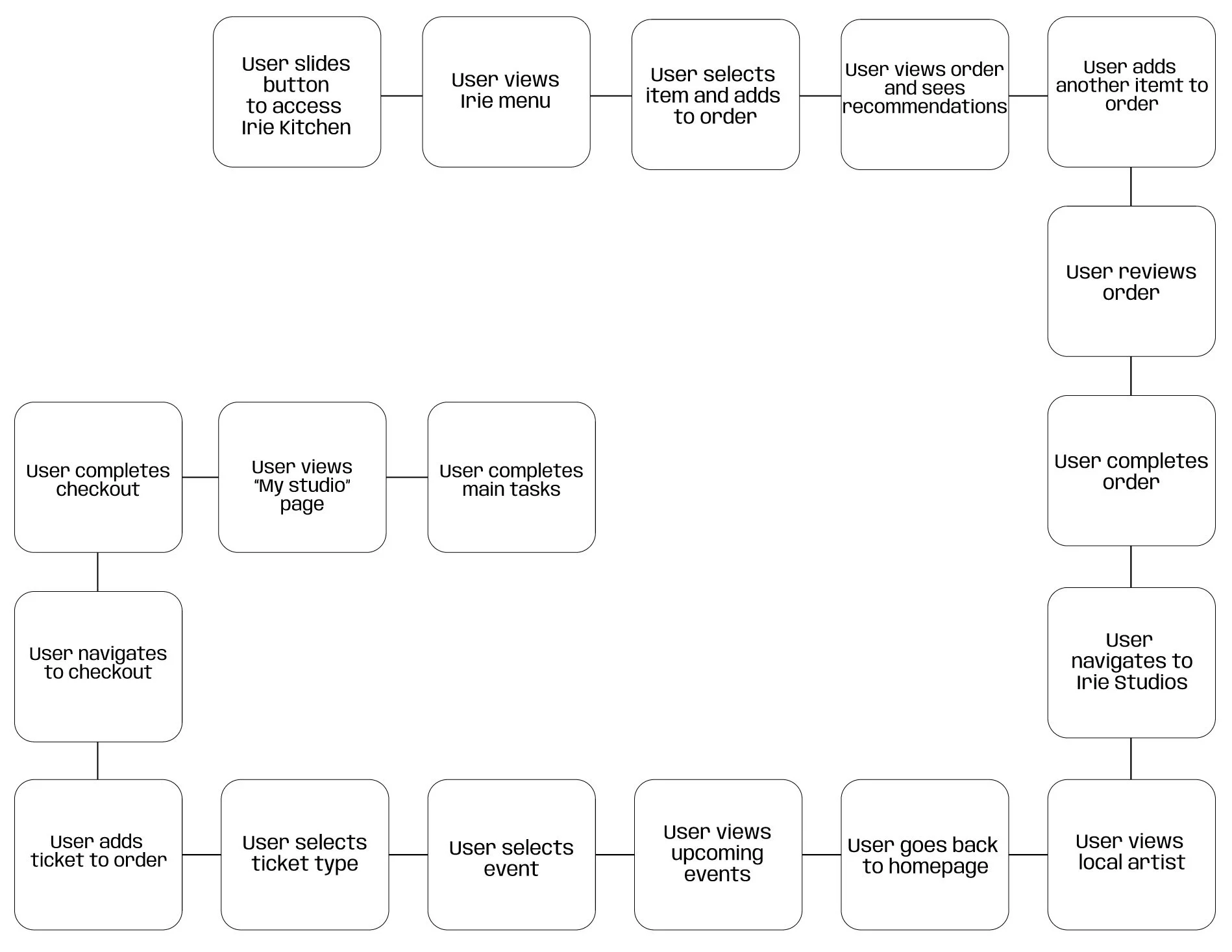
User Flow
Before sketching I wanted to go through the basic user flow Irie’s customer will experience while completing tasks through the app. Creating the user flow before sketching helped me have a better idea on how to map out the paper wireframes.
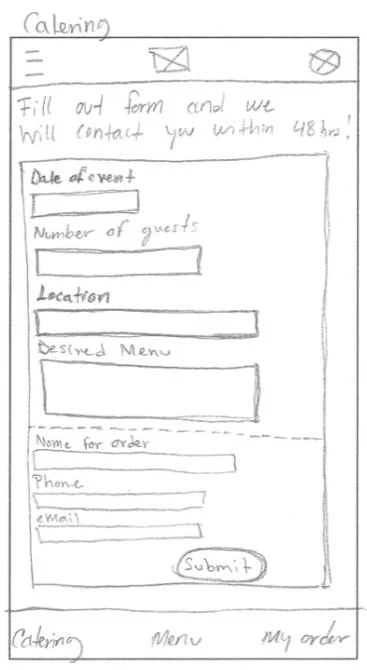
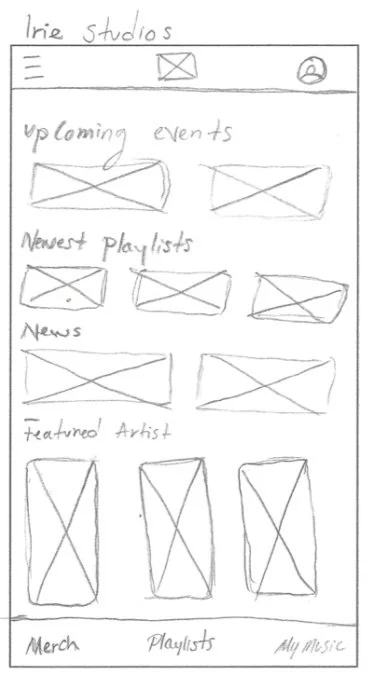
Sketches
During the sketching process I wanted to make sure Irie Kitchen and Irie Studios were integrated, but I also wanted to make sure the user was aware that they are two separate parts. The landing screen is the most important, because it allows the user to decide where they would like to start.
Design Iterations
Design iterations were made after reviewing initial sketches and digital wireframes with the owner of Irie Kitchen. Overall he was pleased with the design of the platform and felt it was on brand with the company.
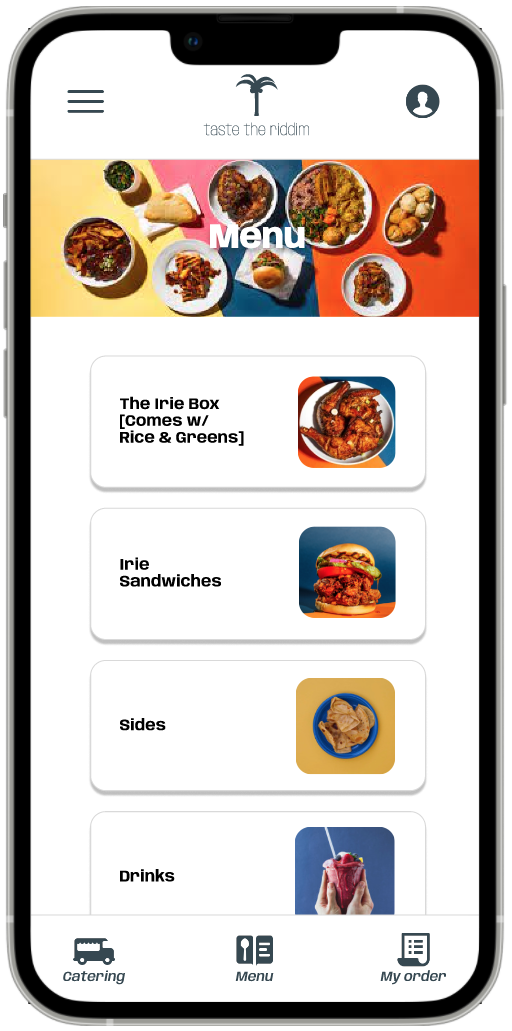
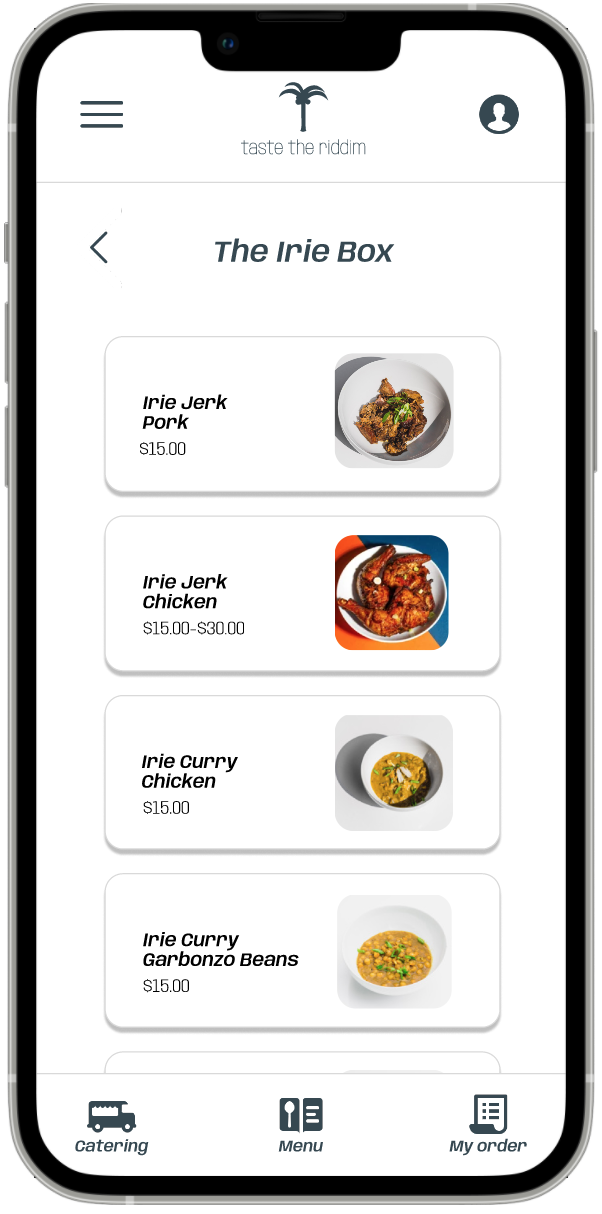
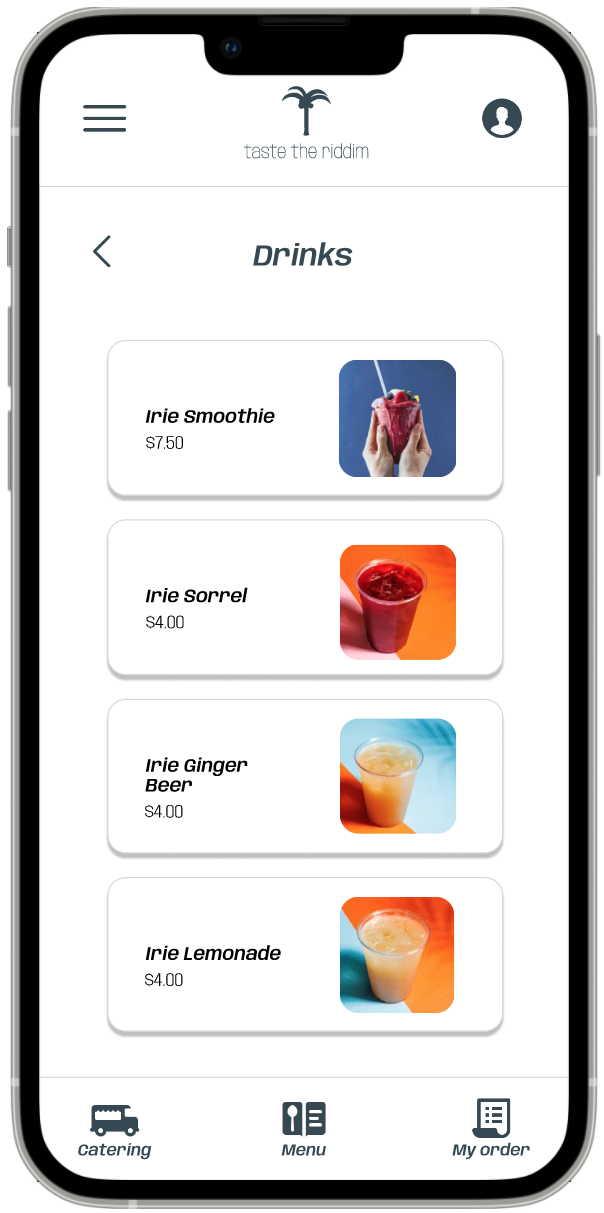
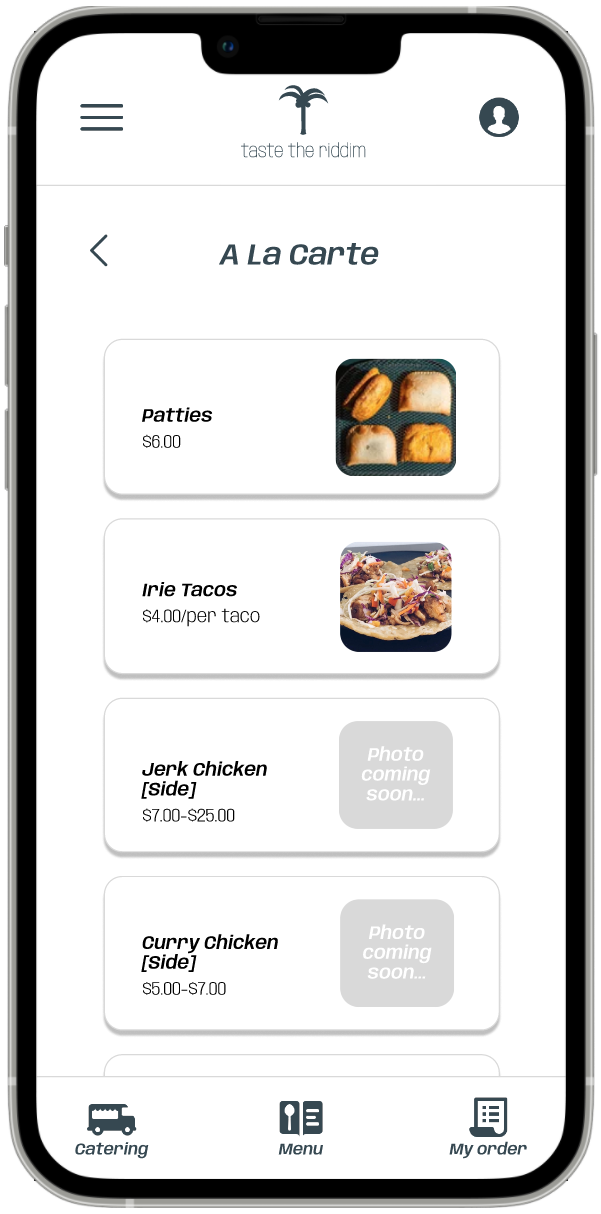
In the initial sketch the full menu was going to be on one page. After reviewing the sketch and looking at Irie’s original website it was decided to break up all of the items into categories and put them on their own screens.
Sketch
Digital Wireframe
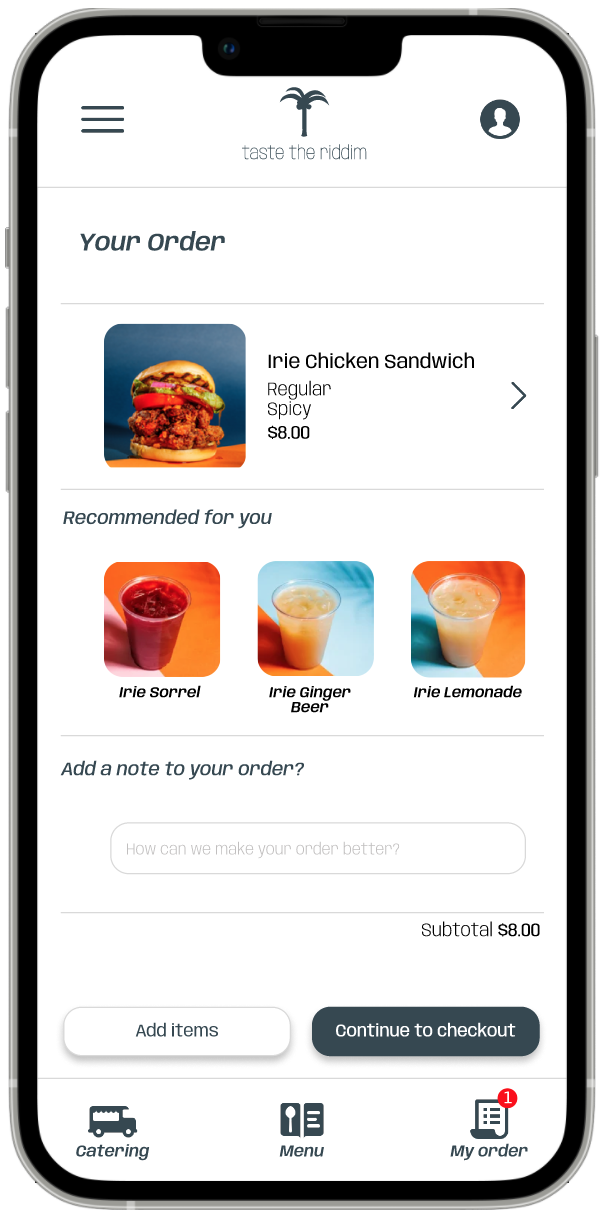
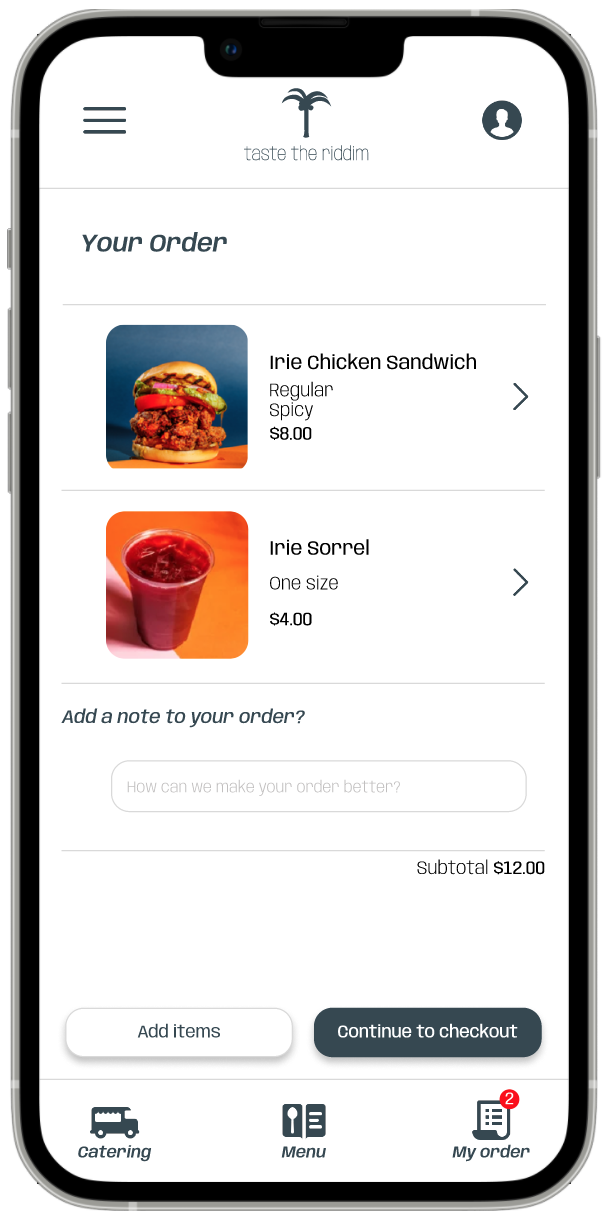
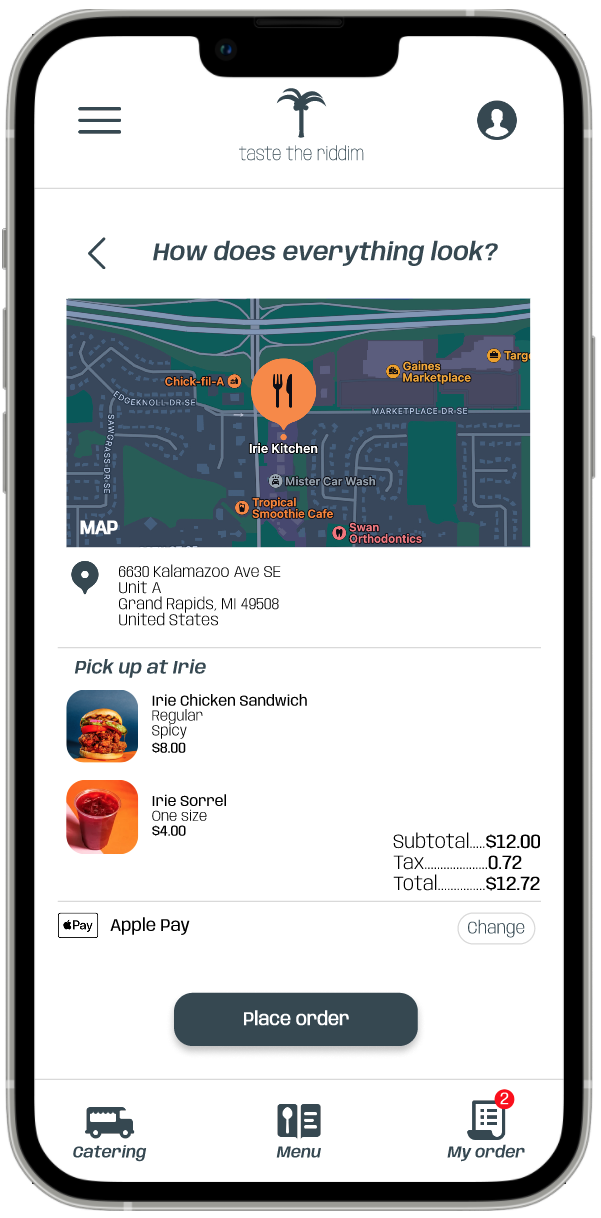
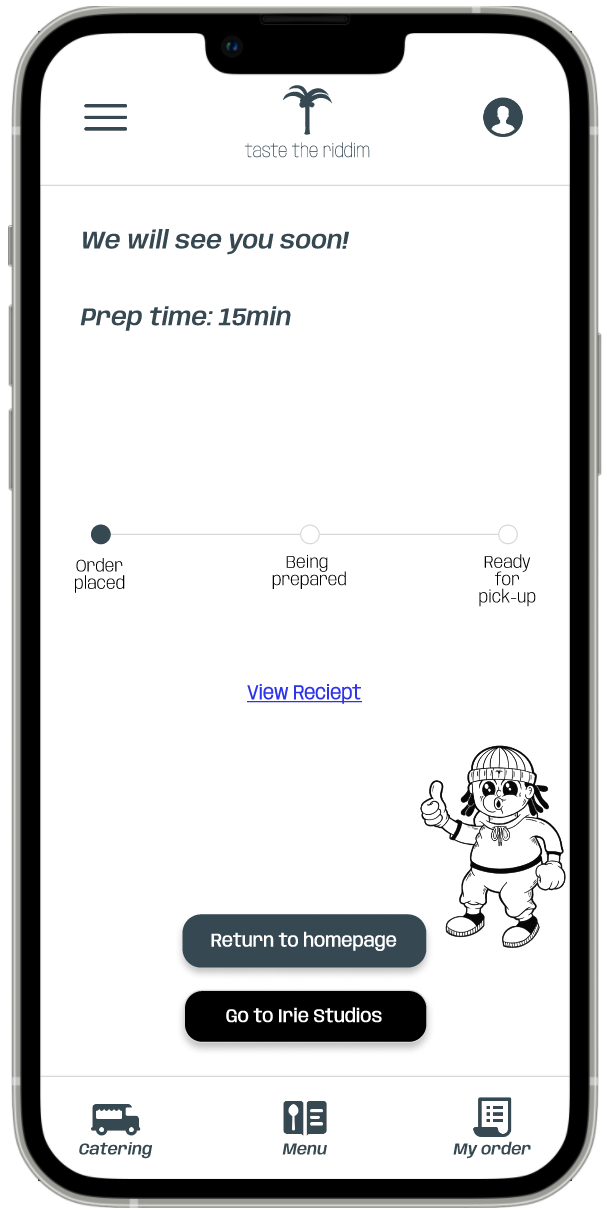
Final
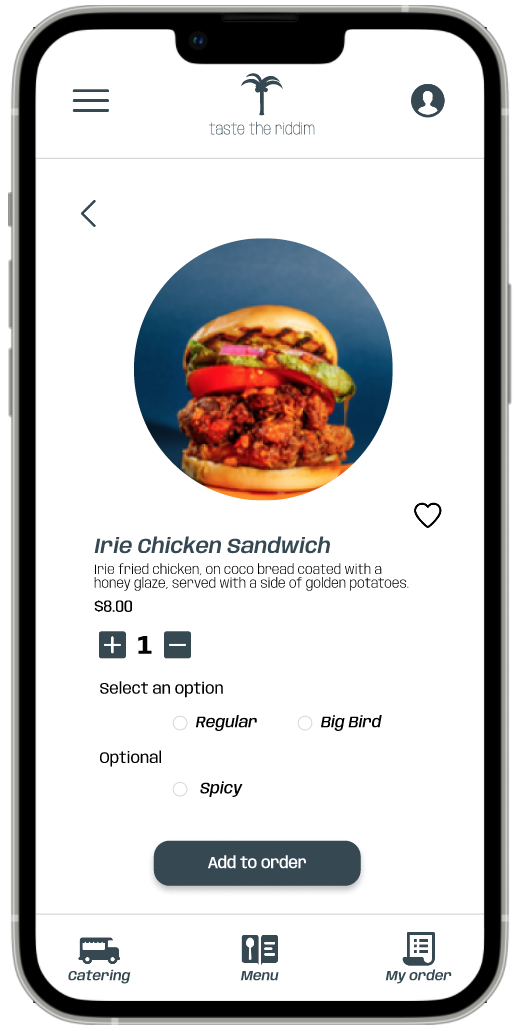
From the sketch to the final design, it was decided to move the item title below the picture to make for a cleaner look, and all the item information is located in one spot on the screen.
Sketch
Digital Wireframe
Final
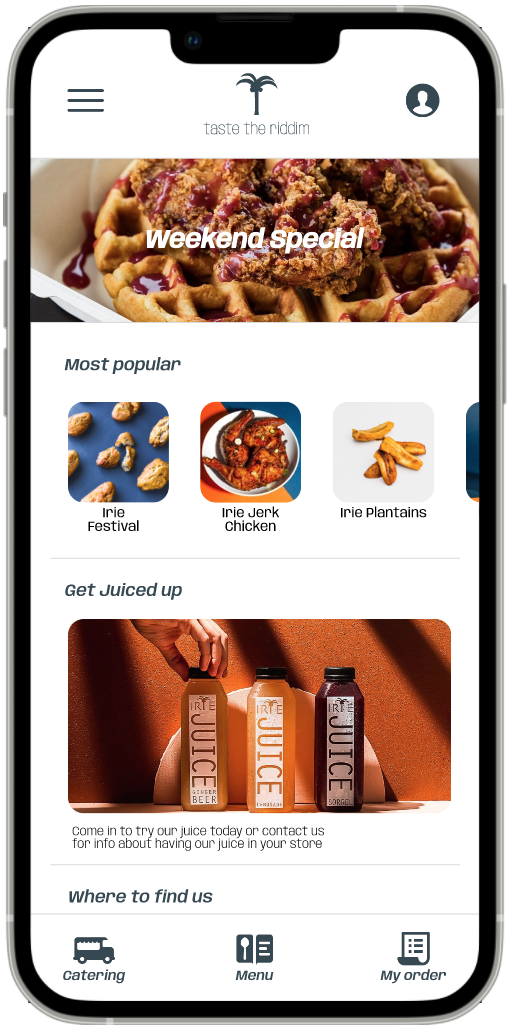
Irie’s weekend specials sell out every week, so it was important to the owner that the weekend specials are highlighted on Irie Kitchens homepage.
Sketch
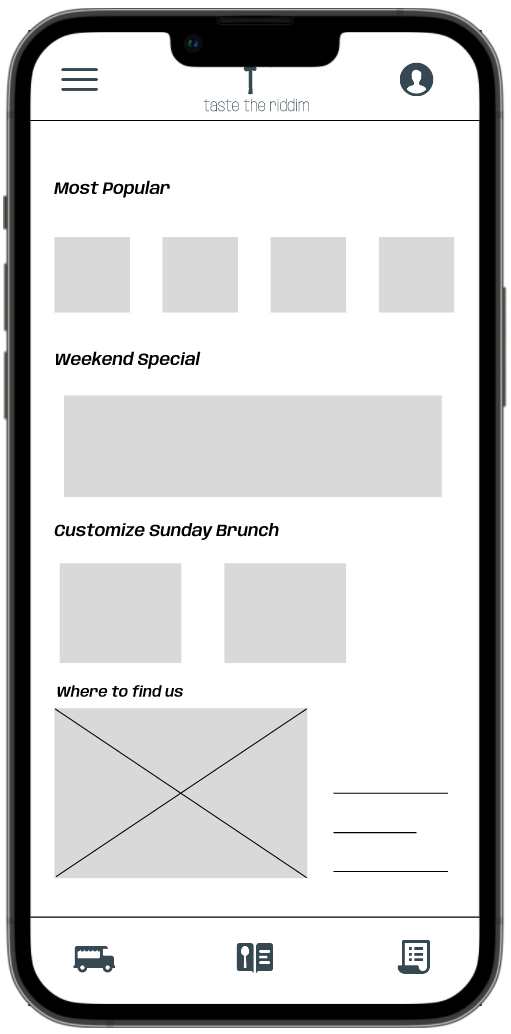
Digital Wireframe
Final
To keep the focus on Irie Studio I took out the section for Irie news because it was too general.
Sketch
Digital Wireframe
Final
Next Steps
The next step is to conduct a usability study with Irie’s primary customers. Customers will complete the specific tasks of ordering food on Irie Kitchen, navigate to Irie Studios, reserve tickets, explore artists, and go to the “My Studio” page.
During the study users will be timed, and asked about the likes, dislikes, and any difficulties they had while navigating through the prototype. During this study I also want to ensure that the app relates back to the overall Irie brand and that the user has strong brand awareness.